The Evolution of KING OF THE CASTLE
The idea that would eventually germinate into KING OF THE CASTLE first started in December 2020.
Sam Partridge, the studio lead here at Tributary Games, had just finished working on Over the Alps, a choose-your-own-adventure spy game. He’d observed a few streams where the streamer had set up impromptu polls so their audience could pick the next option.
This sort of makeshift democracy, which obviously harkens all the way back to the days of Twitch Plays Pokemon, tickled his fancy. What if you could make a whole game that operated on these principles? What if it could mirror and satirize the pitfalls of a real democracy?
He brought the idea to two pals, namely me (Harry Tuffs, narrative lead, hi), and Owen Newburn, tech lead. Over several long design sessions (most of which were online, one of which was at the pub), we refined it into something that we thought would push the core themes to the fullest, and cause maximum chaos and hilarity in the process.
It was about a Monarch in a fantasy Kingdom, and an unruly Council of Nobles. It was about a Kingdom divided into regions, constantly at each other’s throats, and the Monarch’s attempts to keep the peace. We called it KING OF THE CASTLE.
Of course, no idea is perfect. And the process of refinement is never easy. I thought I’d take the opportunity, in today’s devlog, to show our progress from the early days of dev to the finished product.
The Concept
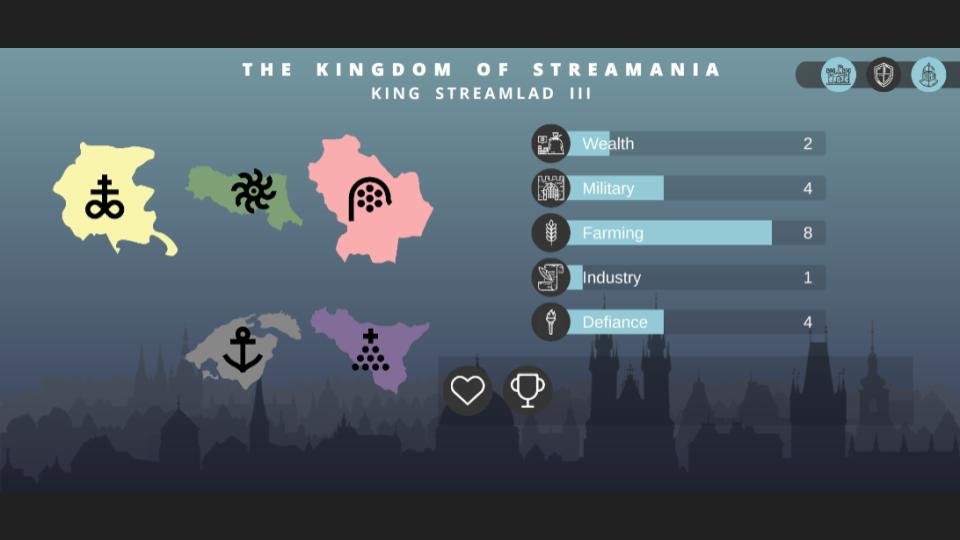
In the earliest days of the game, when it really was just a proof of concept, the Kingdom was just a weird archipelago. Instead of “Trade,” one of our stats was “Wealth,” and instead of “Faith” we had “Industry.”
There were no proper events, of course, just placeholders. And notice that there are 5 regions in total - this was a conceit that persisted a surprisingly long time into development.
At this early stage, we were really just playing around with UI. But we needed something playable, sooner rather than later.
After a month or two of work, we had some playable events - see below - and we had managed to find an artist, Emily Cheeseman, to work with us on making this game a reality. Her art immediately elevated the game beyond what it had been. I think the below screenshot, though rough-and-ready, is actually rather fetching.
We’d introduced the overall Kingdom stats - Treasury, Authority, Stability - and were able to playtest the game with a rudimentary voting system. The good news: it was hugely fun to play! There was definitely something to this idea.
The bad news, which became quickly apparent through playtesting, was that there was no game quite like this in existence, making its development a daunting task. In a game that was designed to be streamed, all information needed to be on-screen at once - no hiding parts of the UI behind buttons.
This was a challenge we’d continue to wrestle with throughout the next two years. A lot of credit needs to go to our UI designer, Lucy Morris, for solving some of the trickiest problems that had totally stumped us.
The Prototype
Now we were sure that the game was fun to play, it was time to flesh it out into a prototype which we could present to publishers.
First off, we needed a map - but Emily wasn’t working with us full-time yet, and she was busy on other projects.
So we cobbled together a map ourselves. The first three regions we came up with were the Chiefs, Patricians and Counts. We even gave each region its own name, which we’d later replace with the more intuitive, self-explanatory and pronounceable “North,” “East” and “Coast.”
As you can see from the below screenshot, a lot of stuff has carried over from the prototype into the full game. The modern UI is much better designed, and the map is vastly improved, and the event system is better to interact with… But the core of the game is there, even in these early screenshots.
For the prototype, we also added a voting system which was fully integrated with Twitch. In this early version, notice that we’re constantly experimenting with the best way to represent stats - first with bars, then with dots. It took us a while to crack this.
Eventually, we decided to have the events pop up on the map. Of course, at this point the text was still shoved off to the right-hand side, making it hard to read. We’d fix that eventually.
Once the prototype was reasonably well fleshed-out, we contacted Hannah Rutherford (Lomadiah), a professional Twitch streamer. In exchange for a small commission, she very generously agreed to playtest our game, provide her feedback from a streamer’s perspective, and allow us to show her gameplay footage to publishers.
Of course, we still needed an audience to actually play this game with her! And the game wasn’t announced yet, nor would it be for over a year. So we recruited about 30 of our friends and family to watch the game and vote along.
It was a blast to watch, and everyone had a great time! Including Lomadiah, who said she was sure the game would be a hit with her audience. It was becoming increasingly clear we had something special on our hands - we just had to meet its full potential.
The Alpha
After securing a wonderful publisher in Team17, we were able to hire a full team and start turning the prototype into a proper game.
The prototype was a Potemkin village - it mimicked a game well enough, but it wasn’t replayable. All the twists and turns were hard-coded. We wanted a game that could be vastly different each time you played it, which could constantly surprise you and generate an emergent narrative that would be memorable and unique.
I think we succeeded. But it took a lot of work!
Having a full team at work on the game very quickly paid off. In a matter of months, thanks in great part to Emily, the game was looking beautiful:
And thanks to our wonderful team of coders, Dave Lewis, Paul Joannon and Laurie James, we were able to procedurally generate different regions on the map every game:
We moved the text down to the bottom of the screen. The UI still needed some work, but it was immediately apparent that this was better for readers.
(Side note: Even at this late stage of the project, one of the 5 regions was going to be called the “Governors,” rather than the Grandees. That change only came in at the last minute, as we realized the concept for the Governors was lacking something, and we wanted a region that heavily interacted with one of the major stats of the game, Faith. We may still revisit the Governors one day…)
Bit by bit, the final game started to take shape. Of course, the UI wasn’t perfect - Lucy would soon come in and help us fix that, starting by solving the thorny problem of how to represent the Kingdom’s stats without a UI that looked like a dot-matrix printout.
But the code was sturdy, the art was fantastic, and I was busy writing new events to flesh out the game world (along with my wonderful team of narrative designers, Rhea Newton and Hannah Powell-Smith, under the eagle eye of our editor Nick Bush). Everything was - despite a number of bumps along the way - coming together.
Emily’s art team was filled out by Mark Skinner, who drew a bunch of our character customizations, NPCs and event illustrations. This really helped the game in general - and the customization system in particular - come to life.
We spent the next year tweaking at the design, replacing the UI with the help of Lucy, and shovelling a whole slew of content in. Eventually we arrived at…
Version 1.0 (nearly)
At last look, KING OF THE CASTLE has over 800 events, totalling over 800,000 words and over 16,000 choices.
(That’s not because each event is overly wordy - in fact, we’ve tried to ensure the opposite, aiming for snappy dialogue and cutting wherever possible. But each event is hugely flexible, designed to reflect the game-world as much as possible, with sometimes dozens of variations.)
The final game also features over 40 stunning event illustrations and a cast of over 50 fully-illustrated NPCs. A procedurally-generated Kingdom that’s different every game. Stories that change your Kingdom, so that no reign is the same as the last. These aims were all in our design document, back in the days of the prototype, but these things are easier said than done. Sometimes it’s difficult to believe we’ve reached this point.
It’s been a ton of work, but we’re immensely proud of the final product. And we plan to keep iterating on it, improving the design, and adding updates - as long as we’re able to! The game is huge and sprawling, but we have so many ideas for expanding it even further. Whether this will be possible depends on its success, however.
So if you’ve enjoyed this dev log, and want to support the game, why not add it to your wishlist? Every little helps!